
Desde la primera versión de estos APUNTES HTML, escrito durante mis horas libres entre FEB y JUL de 1994 ( años, quizás unos de los manuales mas longevos en internet ), fue pensado como una aportación personal desinteresada a la comunidad bebecera (BBS = Bulletin Board System) y de Internet en general y no está ligada a ningún interés comercial.
En aquella época escribir estos APUNTES HTML no me fue nada fácil. Lo primero que se me ocurrió fue buscar algún libro al respecto, no encontré ni uno solo. Internet, aunque muy escaso y lento en esa época (se accedía vía módem y linea telefónica) fue más bondadoso en cuanto a información, pero está dispersa, repetida, es muy básica y para rematarla en inglés : -(
Entre AGO y SET de 1996 fue reescrito completamente para ser adaptado al curso Fundamentos de programación que dicte en la Universidad Alas Peruanas entre 1996 y 2006. Mi intención es mantener actual este trabajo, para que sirva como un verdadero manual de consulta y referencia para mis alumnos de primer año de Ingeniería de Sistemas, donde aun se enseña el arte de crear páginas web.
Al poco tiempo de terminar estos APUNTES HTML es que me entero de la existencia de Wilbur las especificaciones HTML 3.2 que aparecieran en ENE-1997, es por ello que en ABR-1997 publiqué la versión 2 de este trabajo. La versión Cougar de las especificaciones HTML 4.0 que aparecieron en ENE-1998 simplemente me pasaron por encima. En esa época me dedicaba a otras cosas y este tema lo deje de lado.
Actualmente, ya con mi propio hosting y con mucho mas tiempo libre, trato de ponerme al día con HTML5 que fueron publicadas en OCT-2014, pero no me es fácil... un poquito de paciencia por favor, la actualización ahora es continua y no es nada fácil leer las especificaciones originales de W3C.
Estos APUNTES HTML no solo pretende ser una introducción básica al lenguaje HTML, sino también de servir de referencia a quien ya conoce el tema y simplemente requiere una consulta puntual sobre alguna etiqueta o parámetro de la misma, como ayuda a escribir tus propia página Web. Su orientación es más bien práctica y solo reflejan mis escasas experiencias en el campo.
| Versión | Nombre | Año |
|---|---|---|
| HTML | - | 1991 |
| HTML 2.0 | - | 1995 |
| HTML 3.2 | Wilbur | 1997 |
| HTML 4.01 | Cougar | 1999 |
| HTML5 | - | 2014 |
| HTML5 | 5.1 | 2017 |
| HTML5 | 5.2 | 2017 |
| HTML5 | 5.3 | 2018 |
A continuación me permito darte unas pocas referencias, para que el interesado en profundizar consulte directamente y por qué no: me haga llegar sugerencias, opiniones, correcciones, consejos y aportes a este trabajo.
El Document Object Model - DOM (Modelo de Objetos del Documento), es esencialmente una Interfaz de Programación de Aplicaciones - API, que define la estructura lógica de los documentos HTML y el modo en que se accede y manipula un objeto.
A través del DOM, el autor puede crear documentos, navegar por su estructura, añadir, modificar o eliminar elementos y contenido. El responsable de dicho estándar en el World Wide Web Consortium - W3C.
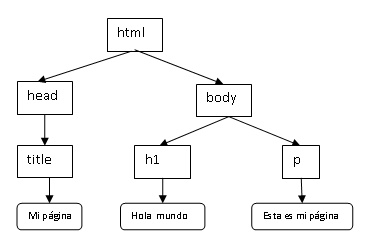
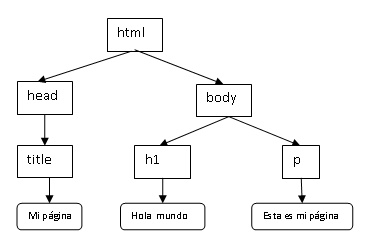
El DOM tienen una estructura lógica que es muy parecida a un árbol genealógico, donde cada elemento puede ser hijo de otro elemento, a su vez padre de otros elementos y hermano de otros. De forma genérica podemos hablas de ancestros y descendientes.

Por ejemplo de la figura anterior podemos decir que BODY es hijo de HTML, a su vez padre de 2 elementos (H1 y P) y hermano de HEAD. Tanto los TITLE como H1 y P son descendientes de HTML.
Es fundamental entender la relación existente entre las etiquetas en el DOM para aplicar estilos CSS.
Todo DOM debe tener una estructura con los siguientes elementos:
Esta debe ser necesariamente la primera línea del documento, es la identificación del tipo de documento y su versión según la definición de la RFC. Ej: para referirse a un documento HTML de nivel 5 conforme a las especificaciones es así:
<!DOCTYPE html>
De omitir esta línea, de hecho muchos autores lo hacen, el navegador cliente, herramientas de validación y otros softwares tendrá dificultades para identificar la versión HTML del documento y después de todo a nosotros no nos cuesta nada declararla, no ?.
Un documento HTML comienza con la etiqueta <HTML>, y termina con </HTML>. Esto identifica al documento como contenedor de códigos HTML. Se pone inmediatamente después del prólogo identificador y sirve para exponer todos los elementos del texto, pero no serán visibles a no ser que estén contenidos en BODY o FRAME.
<HTML lang='es-PE'>
| Siglas | Descripción |
|---|---|
| es | Español |
| en | Ingles |
| qu | Quechua |
| Siglas | Descripción |
|---|---|
| PE | Perú |
| US | EEUU |
| AR | Argentina |
| CL | Chile |
| CO | Colombia |
| UY | Uruguay |
Dentro del documento, entre las etiquetas de principio y fin de HTML, hay dos zonas bien diferenciadas: el encabezamiento HEAD, que sirve para definir información sobre el documento e incluir parámetros genéricos para todo el documento y el cuerpo BODY, donde reside la parte visible del documento en si.
<!DOCTYPE html>
<HTML lang='es-PE'>
<HEAD>
<TITLE>Manual HTML</TITLE>
...
</HEAD>
<BODY>
...
</BODY>
</HTML>
En caso quieras usar FRAMES debes reemplazar BODY por la etiqueta FRAMESET. Mas información aquí.
<!DOCTYPE html>
<HTML lang='es-PE'>
<HEAD>
<TITLE>Manual HTML</TITLE>
...
</HEAD>
<FRAMESET>
...
</FRAMESET>
</HTML>
Desde hace algunos años HTML tiene una pagina oficial y es de W3C. También hay una guía oficial en wiki en Mozila.org que puedes consultar.