
Existen objetos predefinidos, cada uno con distintas propiedades, métodos y eventos. A diferencia de JAVA aquí no se puede derivar clases, por los que se habla de una jerarquía de instancia.
Ademas el programador puede crear sus propios nuevos objetos, con propiedades, métodos y eventos adaptados a sus necesidades.
function pagina(titulo, color, fondo){
this.titulo = titulo;
this.color = color;
this.img = fondo;
this.largo = 3;
}
var miPagina = new pagina("Mi página", "Blue", "cruces.gif");
var nuevaPag = new pagina("2ª Página", "White", "");
En el ejemplo hemos creado un nuevo objeto de nombre pagina con 4 propiedades: titulo, color, img y largo. Luego con new hemos creado dos instancias de dicho objeto: miPagina y nuevaPag.
Crear un objeto es sinónimo de instancias y se hace con new asi:
var miObjeto = new miClase() miObjeto.miPropiedad miObjeto.miMetodo(parametro1,parametro2)
Las clases se escriben con la primera letra en mayúsculas (y la primera letra de cada palabra) a diferencia de las variables que se escriben en minusculas.
Tiene que quedar claro que una clase es una especie de "declaración de características y funcionalidades" de los objetos. Dicho de otro modo, las clases son descripciones de la forma y funcionamiento de los objetos. Con las clases generalmente no se realiza ningún trabajo, sino que se hace con los objetos, que creamos a partir de las clases.
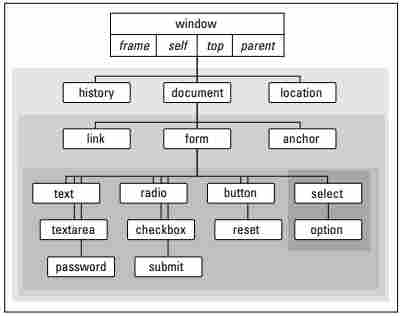
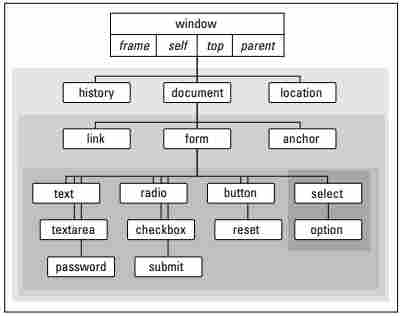
Las clases en javaScript los podemos clasificar en 4 niveles:

| Nivel | Clase | Descripcion |
|---|---|---|
| 1 | Windows | Array, Arrays, Boolean, Date, Function, Global, Math, Navigator, Number, Object, RegExp, String. |
| 2 | Document | History, Location, Frame y [matriz frames]. |
| 3 | Form | [matriz forms], Anchor, [matriz anchors], Link, [matriz links]. |
| 4 | Text, Textarea, Button, Radio, Checkbox, Select, Options, Elements, Hidden, Password, Reset, Submit. | |
Supongamos que tenemos una página web hipotética que contiene uno de cada tipo de elemento reconocido como un objeto en el modelo de mínimo común denominador. Asi para direccionar un cuadro de texto, reúne una referencia como esta: window.document.nombre form.nombre textBox.
Es el objeto de nivel superior para cada grupo de objetos document, location, history y frame.
| Propiedad | Descripcion |
|---|---|
| closed | Indica la posibilidad de que se haya cerrado la ventana. |
| defaultStatus | Mensaje por omision en la barra de estado de la ventana |
| document | como document |
| Frame | Un objeto frame de una página web. Se accede por su nombre. |
| frames | Es una matriz que contiene todos los recuadros de la ventana |
| history | Objeto historial de páginas visitadas. |
| innerHeight | Tamaño en pixels del espacio donde se visualiza la página, en vertical. |
| innerWidth | Tamaño en pixels del espacio donde se visualiza la página, en horizontal |
| length | Indica el numero de recuadros de la ventana madre |
| location | La URL del documento que se está visualizando. Podemos cambiar el valor de esta propiedad para movernos a otra página. Ver también la propiedad location del objeto document. |
| locationbar | Objeto barra de direcciones de la ventana. |
| menubar | Objeto barra de menús de la ventana. |
| name | refleja el argumento nombre con que se creo la ventana |
| opener | Hace referencia a la ventana de navegador que abrió la ventana donde estamos trabajando. Se verá con detenimiento en el tratamiento de ventanas con Javascript. |
| outherHeight | Tamaño en pixels del espacio de toda la ventana, en vertical. Esto incluye las barras de desplazamiento, botones, etc. |
| outherWidth | Tamaño en pixels del espacio de toda la ventana, en horizontal. Esto incluye las barras de desplazamiento. |
| parent | Es un sinonimo del argunmento nombre y se refiere a una ventana con recuadros |
| personalbar | Objeto barra personal del navegador |
| self | Es un sinonimo del argumento nombre y se refiere a la ventana en uso |
| scrollbars | Objeto de las barras de desplazamiento de la ventana. |
| status | Especifica un mensaje a presentar en la barra de estado de la ventana |
| statusbar | Objeto barra de estado del navegador |
| toolbar | Objeto barra de herramientas |
| top | Es un sinonimo del argumento nombre y se refiere a una ventana de nivel superior del navegador. |
| window | Es un sinonimo del argumento nombre y se refiere a la ventana en uso. |
windows.propiedad self.propiedad top.propiedad ventana.propiedad
| Metodo | Descripcion |
|---|---|
| alert(mensaje [,valor de omision]) | muestra una caja de dialogo de peticion con un mensaje y un campo para entrada de datos. |
| back() | Ir una página atrás en el historial de páginas visitadas. Funciona como el botón de volver de la barra de herramientas. |
| blur() | Quitar el foco de la ventana actual. |
| captureEvents(eventos) | Captura los eventos que se indiquen por parámetro |
| clearInterval() | Elimina la ejecución de sentencias asociadas a un intervalo indicadas con el método setInterval(). |
| close() | cierra la ventana indicada. |
| confirm("mensaje") | Muestra una caja de dialogo de confirmacion con un mensaje y un par de botones Aceptar y Cancelar |
| find() | Muestra una ventanita de búsqueda. |
| focus() | Coloca el foco de la aplicación en la ventana. |
| forward() | Ir una página adelante en el historial de páginas visitadas. Como si pulsásemos el botón de adelante del navegador |
| home() | Ir a la página de inicio que haya configurada en el explorador. |
| moveBy(x,y) | Mueve la ventana del navegador los pixels que se indican por parámetro hacia la derecha y abajo. |
| moveTo(x,y) | Mueve la ventana del navegador a la posición indicada en las coordenadas que recibe por parámetro. |
| open(URL,nombre[,caracteristica]) | abre una nueva ventana del navegador. |
| print() | Como si pulsásemos el botón de imprimir del navegador. |
| prompt(pregunta,respuesta) | Muestra una caja de diálogo para pedir un dato. Devuelve el dato que se ha escrito. |
| releaseEvent() | Deja de capturar eventos del tipo que se indique por parámetro |
| resizeBy(ancho,alto) | Redimensiona el tamaño de la ventana, añadiendo a su tamaño actual los valores indicados en los parámetros. El primero para la altura y el segundo para la anchura. Admite valores negativos si se desea reducir la ventana. |
| resizeTo(ancho,alto) | Redimensiona la ventana del navegador para que ocupe el espacio en pixels que se indica por parámetro |
| routeEvent() | Enruta un evento por la jerarquía de eventos. |
| scroll(x,y) | Hace un scroll de la ventana hacia la coordenada indicada por parámetro. Este método está desaconsejado, pues ahora se debería utilizar scrollTo(). |
| scrollBy(x,y) | Hace un scroll del contenido de la ventana relativo a la posición actual. |
| scrollTo(x,y) | Define un script para que sea ejecutado indefinidamente en cada intervalo de tiempo. |
| setInterval() | Define un script para que sea ejecutado una vez después de un tiempo de espera determinado. |
| setTimeout(exp, mseg) | evalua una expresion despues de transcurrido un tiempo en milisegundos |
| stop() | Como pulsar el botón de stop de la ventana del navegador. |
| clearTimeout(idRetardo) | Cancela un retardo definido con setTimeout |
El metodo mas famoso de windows.alert(cadena); ya que es de windows puede no ponerse la palabra windows.
| Evento | Descripcion | Ejemplos |
|---|---|---|
| onLoad | Se ejecuta cuando el navegador termina de cargar una ventana o todos los recuadros indicador en <FRAMESET> | <BODY [onLoad="accion"]> <FRAMESET [onLoad="accion"]> |
| onUnload | Se ejecuta cuando se sale del documento | <BODY [onUnload="accion"]> <FRAMESET [onUnload="accion"]> |
| Propiedades | length | |
| prototype | ||
| Métodos | ||
| concat(obj) | Une el objeto Array con el array que se le pasa como argumento y devuelve el resultado en un nuevo array, sin modificar los arrays que se concatenan. | |
| join() | Convierte los elementos de un array en una cadena separados por el carácter que se le indique. | |
| reverse() | Invierte el orden de los elementos de un Array en el propio array, sin crear uno nuevo. | |
| slice(ini,fin) | Extrae parte de un Array devolviéndolo en un nuevo objeto Array. | |
| sort() | Ordena alfabéticamente los elementos de un objeto Array | |
| Eventos | Ninguno | |
| Propiedades | String | Es una cadena de caracteres encerrados entre comillas simples o dobles. Es un objeto basico en javascript. |
| length | Indica la longitud de la cadena. Sintaxis: cadena.anchor(nombre) | |
| prototype | permite agregar métodos y propiedades al objeto | |
| Metodos | ||
Crea un marcador HTML.
| Métodos | big()Hace que una cadena se muestre con tipos grandes, como si estuviera entre comandos BIT | |
| blink() | Hace que una cadena parpadee, como si estuviese entre comandos BLINK | |
| bold() | Hace que una cadena este en negritas, como si estuviese entre comandos B | |
| charAt() | Devuelve el caractere en la posicion indicada (0 a length-1) de la cadena | |
| charCodeAt() | ||
| concat() | aplicado a una cadena le agrega la cadena pasada como atributo, atrcad, que será una variable o constante literal, cualquier otro tipo es convertido a cadena | |
| fixed() | Hace que la cadena se muestre como si estuviese entre comandos TT | |
| fontcolor() | Hace que la cadena se muestre en el color indicado, como si estuviese entre comandos FONT COLOR= | |
| fontsize() | Hace que la cadena se muestre del tamaño indicado, como si estuviese entre comandos FONT SIZE= | |
| fromCharCode() | Este es un método global del objeto String que crea una cadena a partir de los códigos Unicode que se le pasen como parámetros. | |
| indexOf() | Devuleve la posicion dentro de la cadena donde se encuentra el texto de busqueda. De iquierda a derecha. | |
| italics() | Hace que la cadena se muestre en cursiva, como si estuviese entre comandos I | |
| lastIndexOf() | Devuelve la ultima posicion dentro de la cadena en que se encuentra el texto de busqueda. De derecha a izquierda. | |
| link() | Crea un enlace de hipertexto que apunta a otro URL | |
| match() | Este es uno de los más potentes métodos para buscar subcadenas y realizar sustituciones dentro de cadenas de texto. Permite usar patrones de búsqueda construidos con comodines y texto, lo que se denominan expresiones regulares. Este método usa como argumento una expresión regular y va buscando en el objeto alguna subcadena que concuerde con esa expresión. Esta subcadena la devuelve en un array. Si no encuentra ninguna devuelve null. Además actualiza el valor de una variable global RegExp que almacena en sus propiedades diversa información acerca de la búsqueda realizada. | |
| replace() | A vueltas con las expresiones regulares, difíciles pero potentes. Con este método todas las cadenas que concuerden con la expreg del primer argumento son reemplazadas por la cadena especificada en el segundo argumento, nueva, que puede contener elementos del patrón mediante los símbolos $1 a $9. El resultado devuelto es la cadena con las sustituciones realizadas. | |
| search() | Es un método similar al método match pero más rápido. Este método realiza una búsqueda en la cadena y devuelve el índice donde se produce la primera concordancia con el patrón o -1 si no existe ninguna. | |
| slice() | Este método devuelve la porción de cadena comprendida entre las posiciones dadas por los argumentos inicio y ultimo, o el final de la cadena si se omite este segundo argumento. Si ultimo es negativo, se interpreta como número de posiciones contadas desde el final de la cadena. | |
| small() | Hace que un cadena se muestre con tipos pequeños, como si estuviera entre etiquetas SMALL | |
| split() | Devuelve un array conteniendo las porciones en que queda separada la cadena por el separador indicado mediante el argumento separ, que será una expresión regular o una cadena literal. Si este separador es una cadena vacía el texto queda desglosado en todos sus caracteres. Si se omite el separador el resultado es un array de un elemento con la cadena completa. | |
| strike() | Hace que una cadena se muestre atravesada, como si estuviese entre etiquetas STRIKE | |
| sub() | Hace que una cadena se muestre en subindice, como si estuviese entre etiquetas SUB | |
| substr() | Devuelve una subcadena extraída del objeto string comenzando por la posición dada por el primer argumento, inicio, y con un número de caracteres dado por el segundo argumento, largo. Si se omite este último argumento la subcadena extraída va desde inicio hasta el final de la cadena. | |
| substring() | devuelve una subcadena de la cadena indicada, entre las posiciones indicadas. | |
| sup() | Este método devuelve una cadena consistente en el objeto String rodeado con las etiquetas SUP, superíndice, del lenguaje HTML. | |
| toLowerCase() | Devuelve la cadena convertida en minusculas | |
| toUpperCase() | Devuelve la cadena convertida en mayusculas | |
| Evento | ninguno | |
Los objetos booleanas o lógicas son las que sólo pueden tomar dos valores: true, verdadero, y false, falso.
| Propiedades | constructor | heredada del objeto genérico Object, devuelve la referencia al constructor: function Boolean() { [native code] } |
| prototype | Es una propiedad utilizada para asignar nuevos métodos o propiedades, heredado del objeto genérico Object. | |
| Metodos | toString() | Si el valor es false devuelve la cadena "false" y si es true devuelve la cadena "true" |
| valueOf() | Devuelve el valor booleano (true o false) | |
| Eventos | Ninguno | |
| Date | Permite trabajar con fechas y horas. Para crear nuevos objetos se puede usar:
| ||||||||||||||||||||||||||||||||||||||||||||||
| Propiedades | ninguna | ||||||||||||||||||||||||||||||||||||||||||||||
| Metodos |
| ||||||||||||||||||||||||||||||||||||||||||||||
| Evento | ninguno | ||||||||||||||||||||||||||||||||||||||||||||||
Permite la creación de funciones, ya sean con nombre o anónimas.
| Propiedades | arguments | Se trata de un array que contiene los argumentos pasados a la función. Esta propiedad permite el uso de funciones con un número variable de argumentos. |
| caller | Contiene una referencia a la función que llamó a la actual. | |
| constructor | Heredada de la clase Object | |
| Métodos | Los heredados del objeto Object | |
Es un objeto predefinido que contiene propiedades y metodos para onstantes y funciones matematicas.
| Propiedades | E | La constante de EULER. Aproximadamente 2.7818 |
| LN2 | El logaritmo natural de 2. Aproximadamente 0.693 | |
| LN10 | El logaritmo natural de 10. Aproximadamente 2.302 | |
| LOG2E | El logaritmo en base 2 de e. Aproximadamente 1.442 | |
| LOG10E | El logaritmo vulgar de e. Aproximadamente 0.434 | |
| PI | La constante PI. Aproximadamente 3.14159 | |
| SQRT1_2 | La raiz cuadrada de 1/2. Aproximadamente 0.707 | |
| SQRT2 | La raiz cuadrada de 2. Aproximadamente 1.414 | |
| Metodos | abs() | Absoluto |
| acos() | Arco coseno | |
| asin() | Arco seno | |
| atan() | Arco tangente | |
| atan2() | Arco tangente | |
| ceil() | Redondeo superior | |
| cos() | Coseno | |
| exp() | Exponencial | |
| floor() | Redondeo inferior | |
| log() | Logaritmo natural | |
| max() | Maximo | |
| min() | Minimo | |
| pow() | Potencia de | |
| random() | Numero aleatoreo | |
| round() | Redondear | |
| sin() | Seno | |
| sqrt() | Raiz cuadrada | |
| tan() | Tangente | |
| Evento | ninguno | |
| Propiedades | appCodeName | Especifica el nombre en código del navegador |
| appName | Especifica el nombre del navegador | |
| appVersion | Especifica informacion de la version del navegador | |
| userAgent | Especifica la cadena del agente de usuario | |
| Métodos | ninguno | |
| Evento | ninguno | |
| Propiedades | MAX_VALUE | Indica el valor máximo utilizable por JavaScript, actualmente 1.79E+308. |
| MIN_VALUE | Indica el valor mínimo utilizable por JavaScript, actualmente 2.22E-308. | |
| NaN | Una constante usada para indicar que una expresión ha devuelto un valor no numérico. NaN no puede compararse usando los operadores lógicos habituales, para ver si un valor es igual a NaN se debe usar la función incorporada isNaN | |
| NEGATIVE_INFINITY | Una constante para indicar infinito positivo, es decir, un valor superior al MAX_VALUE | |
| POSITIVE_INFINITY | Una constante para indicar infinito negativo, es decir, un valor superior al MAX_VALUE con signo negativo | |
| Métodos | Los heredados de objeto Object | |
| text/html | documento en formato HTML |
| text/plain | ducumento es ASCII puro |
| image/gif | imagen en formato GIF |
| image/jpeg | imagen en formato JPEG |
| image/bmp | imagen en formato de mapa de bits |
| plug-in | cualquier plug-in |
Document contiene informacion del documento cargado actualmente, proporcionando métodos para generar HTML.
| Propiedades | alinkColor | corresponde al parámetro ALINK del comando BODY |
| Anchor | ||
| anchors | arreglo que refleja todos los marcadores del documento | |
| Applet | Un applet de la página. Se accede por su nombre. | |
| aplets | Matriz con todos los applets de la página. | |
| Area | Una etiqueta <AREA>, de las que están vinculadas a los mapas de imágenes (Etiqueta ). Se accede por su nombre. | |
| bgColor | corresponde al parámetro BGCOLOR del comando BODY. document.bgColor=red | |
| classes | Las clases definidas en la declaración de estilos CSS. | |
| cookie | Una galletita | |
| domain | Nombre del dominio del servidor de la página. | |
| Embed | Un elemento de la pagina incrustado con la etiqueta <EMBED>. Se accede por su nombre. | |
| fgColor | corresponde al parámetro TEXT del comando <BODY> | |
| Form | Un formulario en la la pagina, se accede por su nombre | |
| forms | Matriz que refleja todos los formularios del documento | |
| ids | Para acceder a estilos CSS. | |
| Image | Una imagen de la página web. Se accede por su nombre. | |
| images | Matriz con cada una de las imagenes de la pagina. | |
| lastModified | fecha actual del documento | |
| linkColor | corresponde al parámetro LINK del comando BODY | |
| Link | Un enlace de los de la página. Se accede por su nombre. | |
| links | Matriz que refleja todos los enlaces del documento | |
| location | URL completo del documento | |
| referrer | URL del documento que lo llamo | |
| tags | Estilos definidos a las etiquetas de HTML en la página web. | |
| title | corresponde al comando TITLE | |
| URL | Lo mismo que location, pero es aconsejable utilizar location ya que URL no existe en todos los navegadores. | |
| vlinkColor | corresponde al parámetro VLINK del comando BODY | |
| Métodos | clear() | borra el documento en una ventana. [windows.]document.clear() |
| close() | cierra un flujo de salida y fuerza a que se muestren los datos enviados. [windows.]document.close() | |
| captureEvents() | Para capturar los eventos que ocurran en la página web. Recibe como parámetro el evento que se desea capturar. | |
| open() | abre un flujo para escribir la salida de los métodos white y writeln. [windows.]document.open([tipo MIME]) | |
| contextual() | Ofrece una línea de control de los estilos de la página. En el caso que deseemos especificarlos con Javascript. | |
| getSelection() | Devuelve un string que contiene el texto que se ha seleccionado. Sólo funciona en Netscape. | |
| handleEvent() | Invocas el manejador de eventos del elemento especificado. | |
| releaseEvent() | Liberar los eventos capturados del tipo que se especifique, enviándolos a los objetos siguientes en la jerarquía. | |
| routeEvent() | Pasa un evento capturado a través de la jerarquía de eventos habitual. | |
| write() | escribe una o mas expresiones de HTML en el documento contenido en la ventana indicada. [windows.]document.write("El texto a escribir") | |
| writeln() | escribe una o mas expresiones de HTML en el documento contenido en la ventana indicada, seguidas de un caracter de nueva linea. [windows.]document.writeln(exp1[,exp2]...[,expN]) | |
| Eventos | ninguno | |
History contiene la informacion de los URLs que el cliente ha visitado desde una ventana.
| Propiedades | Indica la cantidad de entradas en el objeto history. sintaxis: history.length | |
| Metodos | back() | retrocede al URL anterior. Sintaxis: history.back() |
| forward() | avanza al URL siguiente (despues de haber retrocedido) Sintaxis: history.forward() | |
| go() | desplaza al URL indicado en relacion a la actual posicion, hacia adelante (+) o hacia aras (-). Sintaxis: history.go(desplazamiento) | |
| Eventos | ninguno | |
Contiene informacion acerca del URL actualmente en uso. Especificar location sin propiedades devuelve el URL completo. La forma URL es la siguinete: protocolo/servidor:puerto ruta buscada marcador
| Propiedades | hash | Especifica el nmbre de un marcador dentro del URL |
| host | Especifica la posicion servidor:puerto del URL | |
| hostname | Especifica el servidor y nombre de dominio o numero IP del URL | |
| href | Especifica el URL completo. | |
| pathname | Especifica la posicion ruta del URL. | |
| port | Especifica el puerto empleado por el servidor para las comuniciones. | |
| protocol | Especifica el principio del URL hasta los dos puntos, incluidos. | |
| search | Especifica un parametro de busqueda. | |
| Metodos | ninguno | |
| Evento | ninguno | |
Una ventana puede tener distintos recuadros reslizables o fijos, cada uno conteniendo un documento diferente o inclusive, otros recuadros. La totalidad de los recuadros conforman la ventana.
| Propiedades | frames | arreglo que refleja todos los recuadros en un ana ventana | [ventana.]recuadro.propiedad |
|---|---|---|---|
| name | corresponde al atribut NAME del comando <FRAME> | ||
| length | indica el numero de recuadros "hijos" dentro del recuadro actual | ||
| parent | indica la ventana o recuadro que contiene el documento | ||
| self | indica el recuadro en uso | ||
| window | indica el recuadro en uso | ||
| Metodos | setTimeout() | Evalua una expresion despues de transcurrido un tiempo en milisegundos. | retardo = cuadro.setTimeout(exp,mseg) |
| clearTimeout() | Cancela un retardo definido mediante setTimeout. | cuadro.clearTimeout(retardo) | |
| Eventos | ninguno | ||
Se puede hacer referencia a los recuadros usando el arreglo frames. Este arreglo contiene un elemento por cada recuadro "hijo" (definido por una etiqueta <FRAME>) en una ventana que contenga etiquetas <FRAMESET>, segun el orden en que figuran. El primer recuadro es parent.frames[0], el segundo es parent.frame[1] y asi sucesivamente. El modo de referirse al arreglo es el siguiente: [recuadro.]frames[indice] o [ventana.]frames[indice]
| Propiedades | Length. Indica el numero de recuadros en una ventana o recuadro. Sintaxis: [ventana.]frames.length o [recuadro.]frames.length |
| Metodos | ninguno |
| Eventos | ninguno |
Permite que el usuario introduzca datos y seleccione opciones de elementos tales como casillas para marcar, botones de radio y listas de seleccion. Tambien permite enviar datos al servidor.
Hay dos formas de acceder a un formulario. Mediante su nombre asignado en parametro NAME: [windows.]document.f1 o bien mediante la matriz de formularios asi: [windows.]document.forms[0]
| Propiedades | action | Es la acción que queremos realizar cuando se submite un formulario. Se coloca generalmente una dirección de correo o la URL a la que le mandaremos los datos. Corresponde con el atributo ACTION del formulario. |
| elements | Matriz de elementos contiene cada uno de los campos del formulario. | |
| encoding | El tipo de codificación del formulario | |
| length | El número de campos del formulario. | |
| method | El método por el que mandamos la información. Corresponde con el atributo METHOD del formulario. | |
| name | El nombre del formulario, que corresponde con el atributo NAME del formulario. | |
| target | La ventana o frame en la que está dirigido el formulario. Cuando se submita se actualizará la ventana o frame indicado. Corresponde con el atributo target del formulario. | |
| Metodos | Submit() | Remite el formulario. formulario.submit() forms[indice].submit() |
| reset() | Para reinicializar todos los campos del formulario, como si se hubiese pulsado el botón de reset. | |
| Eventos | onSubmit | Ejecuta cuando se remite el formulario. FORM NAME=formulario TARGET=ventana ACTION=URL MOTHOD=get|post ENCTYPE=codigo onSubmit="action en JavaScript"> |
Matriz que contiene un elemento por cada formulario presente en el documento, segun el orden en que figuran. El primer formulario es document.forms[0], el segundo es document.forms[1] y asi sucesivamente.
[window.]document.forms[0].length
| Propiedades | length | Indica el numero de formularios en el documento. |
| Metodos | ninguno | |
| Eventos | ninguno | |
Anchor
| Propiedades | Ninguna |
| Metodos | Ninguno |
| Eventos | Ninguno |
Matriz se puede hacer referencia a los objetos ANCHOR mediante la matriz ANCHORS, el cual tiene un elemento por cada comando <A NAME= > en el orden en que aparecen. El primer elemento es document.anchors[0], el segundo es document.anchors[1] y asi sucesivamente.
| Propiedades | Length |
| Metodos | Ninguno |
| Eventos | Ninguno |
Es cualquier fragmento de texto o una imagen empleada como enlace de hipertexto. Cuando el usuario hace clic en un enlace, se carga la referencia de hipertexto en la ventana destino.
| Propiedades | hash | |
| host | ||
| hostname | ||
| href | ||
| pathname | ||
| port | ||
| protocol | ||
| search | ||
| target | ||
| Metodos | ninguno | |
| Eventos | onClick | <A HREF=URL [NAME=marcador][TARGET=ventana][onClick="accion"][onMouseOver="accion"]>enlace</A> |
| onMouseOver | Ejecuta cuando el puntero del raton paso sobre el enlace. |
| links | Matriz |
|---|---|
| Propiedades | |
| Metodos | |
| Eventos |
Hay dos formas de acceder a los elementos de un formulario. Mediante su nombre asignado en parametro NAME: [windows.]document.f1.campo1 o bien mediante la matriz de elementos de formulario asi: [windows.]document.forms[0].elements[1]
| Elements | Matriz que contiene todos los elementos de cada formulario | ||
|---|---|---|---|
| Propiedades | length | Indica el numero de elementos | document.forms[0].elements.length formulario.elements.length |
| Metodos | Ninguno | ||
| Eventos | Ninguno | ||
INPUT TYPE=button
| Propiedades | Name | |
| value | ||
| Metodos | click() | |
| Eventos | onClick |
| Propiedades | name, value y checked |
| Metodos | click() |
| Eventos | onClick |
| Propiedades | name | |
| value | ||
| Metodos | ninguno | |
| Eventos | ninguno | |
Es cada uno de los OPTION
| Propiedades | defaultSelected | Indica con un true o un false si esa opción es la opción por defecto. La opción por defecto se consigue con HTML colocando el atributo selected a un option. |
| index | El índice de esa opción dentro del select. | |
| text | Es el texto de la opción. Lo que puede ver el usuario en el select, que se escribe después de la etiqueta OPTION. | |
| value | Indica el valor de la opción, que se introduce con el atributo VALUE de la etiqueta OPTION. | |
| Metodos | Ninguno | |
| Eventos | Ninguno | |
| Propiedades | name | formulario.forms[0].elements[1].propiedad | |
| value | |||
| Metodos | focus() | ||
| blur() | |||
| select() | |||
| Eventos | ninguno | ||
| Propiedades | name |
| value | |
| length | |
| checked | |
| Metodos | click() |
| Eventos | onClick |
| Propiedades | name | |
| value | ||
| Metodos | click() | |
| Eventos | onClick |
| Propiedades | length | Guarda la cantidad de opciones del campo select. Cantidad de etiquetas OPTION |
| Option | Hace referencia a cada una de sus opciones. Son por si mismas objetos. | |
| name | ||
| options | Una matriz con cada una de las opciones del select. | |
| seletedIndex | Es el índice de la opción que se encuentra seleccionada. | |
| Metodos | blur() | Para retirar el foco de la aplicación de ese elemento de formulario. |
| focus() | Para poner el foco de la aplicación. | |
| Eventos | onFocus | |
| onBlur | ||
| onChange |
Usado en Formularios
| Propiedades | name |
| value | |
| Metodos | clic() |
| Eventos | onClick |
| Propiedades | defaultValue. Es el valor por defecto que tiene un campo. Lo que contiene el atributo VALUE de la etiqueta INPUT. | [windows.]document.formulario.texto.propiedad formulario.forms[0].elements[1].propiedad |
| form | Hace referencia al formulario contenedor. | |
| name | Contiene el nombre de este campo de formulario. | |
| type | Contiene el tipo de campo de formulario que es. | |
| value | El texto que hay escrito en el campo. | |
| Metodos | blur() | Retira el foco de la aplicación del campo de texto. |
| focus() | Pone el foco de la aplicación en el campo de texto. | |
| select() | Selecciona el texto del campo. | |
| Eventos | onAbort | Este evento se produce cuando un usuario detiene la carga de una imagen, ya sea porque detiene la carga de la página o porque realiza una acción que la detiene, como por ejemplo irse de la página. |
| onBlur | Se desata un evento onblur cuando un elemento pierde el foco de la aplicación. El foco de la aplicación es el lugar donde está situado el cursor, por ejemplo puede estar situado sobre un campo de texto, una página, un botón o cualquier otro elemento. | |
| onChange | Se desata este evento cuando cambia el estado de un elemento de formulario, en ocasiones no se produce hasta que el usuario retira el foco de la aplicación del elemento. | |
| onClick | Se produce cuando se da una pulsación o clic al botón del ratón sobre un elemento de la página, generalmente un botón o un enlace. | |
| onDragDrop | Se produce cuando un usuario suelta algo que había arrastrado sobre la página web. | |
| onFocus | El evento onfocus es lo contrario de onblur. Se produce cuando un elemento de la página o la ventana ganan el foco de la aplicación. | |
| onKeydown | Este evento se produce en el instante que un usuario presiona una tecla, independientemente que la suelte o no. Se produce en el momento de la pulsación. | |
| onKeypress | Ocurre un evento onkeypress cuando el usuario deja pulsada una tecla un tiempo determinado. Antes de este evento se produce un onkeydown en el momento que se pulsa la tecla. | |
| onKeyup | Se produce cuando el usuario deja de apretar una tecla. Se produce en el momento que se libera la tecla. | |
| onLoad | Este evento se desata cuando la página, o en Javascript 1.1 las imágenes, ha terminado decargarse. | |
| onMouseDown | Se produce el evento onmousedown cuando el uuario pulsa sobre un elemento de la página. onMouseDown se produce en el momento de pulsar el botón, se suelte o no. | |
| onMouseOut | Se desata un evento onmuoseout cuando el puntero del ratón sale del área ocupada por un elemento de la página. | |
| onMouseMove | Se produce cuando el ratón se mueve por la página. | |
| onMouseOver | Este evento se desata cuando el puntero del ratón entra en el área ocupada por un elemento de la página. | |
| onMouseUp | Este evento se produce en el momento que el usuario suelta el botón del ratón, que previamente había pulsado. | |
| onMove | Evento que se ejecuta cuando se mueve la ventana del navegador, o un frame. | |
| onResize | Evento que se produce cuando se redimensiona la ventana del navegador, o el frame, en caso de que la página los tenga. | |
| onReset | Este evento está asociado a los formularios y se desata en el momento que un usuario hace clic en el botón de reset de un formulario. | |
| onSelect | Se ejecuta cuando un usuario realiza una selección de un elemento de un formulario. | |
| onSubmit | Ocurre cuando el visitante apreta sobre el botón de enviar el formulario. Se ejecuta antes del envío propiamente dicho. | |
| onUnload | Al abandonar una página, ya sea porque se pulse sobre un enlace que nos lleve a otra página o porque se cierre la ventana del navegador, se ejecuta el evento onunload. |
| Propiedades | defaultValue | Que contiene el valor por defecto del textarea. formulario.forms[0].elements[1].propiedad |
| name | ||
| value | Que contiene el texto que hay escrito en el textarea. | |
| Métodos | focus() | Para poner el foco de la aplicación en el textarea. |
| blur() | Para quitar el foco de la aplicación del textarea. | |
| select() | Selecciona el texto del textarea. | |
| Eventos | onAbort | Este evento se produce cuando un usuario detiene la carga de una imagen, ya sea porque detiene la carga de la página o porque realiza una acción que la detiene, como por ejemplo irse de la página. |
| onBlur | Se desata un evento onblur cuando un elemento pierde el foco de la aplicación. El foco de la aplicación es el lugar donde está situado el cursor, por ejemplo puede estar situado sobre un campo de texto, una página, un botón o cualquier otro elemento. | |
| onChange | Se desata este evento cuando cambia el estado de un elemento de formulario, en ocasiones no se produce hasta que el usuario retira el foco de la aplicación del elemento. | |
| onClick | Se produce cuando se da una pulsación o clic al botón del ratón sobre un elemento de la página, generalmente un botón o un enlace. | |
| onDragDrop | Se produce cuando un usuario suelta algo que había arrastrado sobre la página web. | |
| onFocus | El evento onfocus es lo contrario de onblur. Se produce cuando un elemento de la página o la ventana ganan el foco de la aplicación. | |
| onKeydown | Este evento se produce en el instante que un usuario presiona una tecla, independientemente que la suelte o no. Se produce en el momento de la pulsación. | |
| onKeypress | Ocurre un evento onkeypress cuando el usuario deja pulsada una tecla un tiempodeterminado. Antes de este evento se produce un onkeydown en el momento que se pulsa la tecla. | |
| onKeyup | Se produce cuando el usuario deja de apretar una tecla. Se produce en el momento que se libera la tecla. | |
| onLoad | Este evento se desata cuando la página, o en Javascript 1.1 las imágenes, ha terminado de cargarse. | |
| onMouseDown | Se produce el evento onmousedown cuando el uuario pulsa sobre un elemento de la página. onMouseDown se produce en el momento de pulsar el botón, se suelte o no. | |
| onMouseOut | Se desata un evento onmuoseout cuando el puntero del ratón sale del área ocupada por un elemento de la página. | |
| onMouseMove | Se produce cuando el ratón se mueve por la página. | |
| onMouseOver | Este evento se desata cuando el puntero del ratón entra en el área ocupada por un elemento de la página. | |
| onMouseUp | Este evento se produce en el momento que el usuario suelta el botón del ratón, que previamente había pulsado. | |
| onMove | Evento que se ejecuta cuando se mueve la ventana del navegador, o un frame. | |
| onResize | Evento que se produce cuando se redimensiona la ventana del navegador, o el frame, en caso de que la página los tenga. | |
| onReset | Este evento está asociado a los formularios y se desata en el momento que un usuario hace clic en el botón de reset de un formulario. | |
| onSelect | Se ejecuta cuando un usuario realiza una selección de un elemento de un formulario. | |
| onSubmit | Ocurre cuando el visitante apreta sobre el botón de enviar el formulario. Se ejecuta antes del envío propiamente dicho. | |
| onUnload | Al abandonar una página, ya sea porque se pulse sobre un enlace que nos lleve a otra página o porque se cierre la ventana del navegador, se ejecuta el evento onunload. |
Hay varias instrucciones para manejar objetos
Permite crear un nuevo objeto de un tipo definido por el usuario.
variable = new tipo (parametri1 [,parametro2]...[,parámetro n]);
Se usa para definir al objeto en uso, por lo general el que efectúa una llamada, al definir un método.
this[.propiedad]
Itera una variable a lo largo de todas las propiedades de un objeto, para cada propiedad. JavaScript ejecuta las instrucciones especificadas.
for (variable IN objeto) {
instrucciones;
...
}
Establece el objeto por omisión de una serie de instrucciones; si no especifica en las propiedades el objeto, se asume el indicado con with.
with (objeto) {
instrucciones;
...
}